01什么是自动化,为什么要自动化
RPA中的自动化指的是"软件自动化",是指在计算机上,用程序去模拟人操作计算机的过程。在没有人为介入的情况下,自动地完成一系列软件操作。其核心是对目标控件的查找定位。
不论是单平台、还是跨系统场景下的的数据抓取、比对、录入、查询,企业往往需要雇佣诸多劳动力,来进行许多机械式的重复劳作,无形间增加了企业的运作负担。
针对以上场景"云扩RPA自动化技术"运应而生,通过RPA自动化流程实现工作场景的降本增效,为企业的"商业创新"带来更多的人力价值。
02自动化的底层原理
2.1 云扩RPA录制技术
(1)目前云扩RPA支持的自动化技术有
- UIA/UIA3
- IA
- Java
- 浏览器 (IE,Chrome等)
对于一些企业常用的软件,云扩还专门为此优化了的定制自动化技术,比如SAP等大型企业办公软件。
不同自动化技术的底层原理各不相同,在这里只做简单的列举。
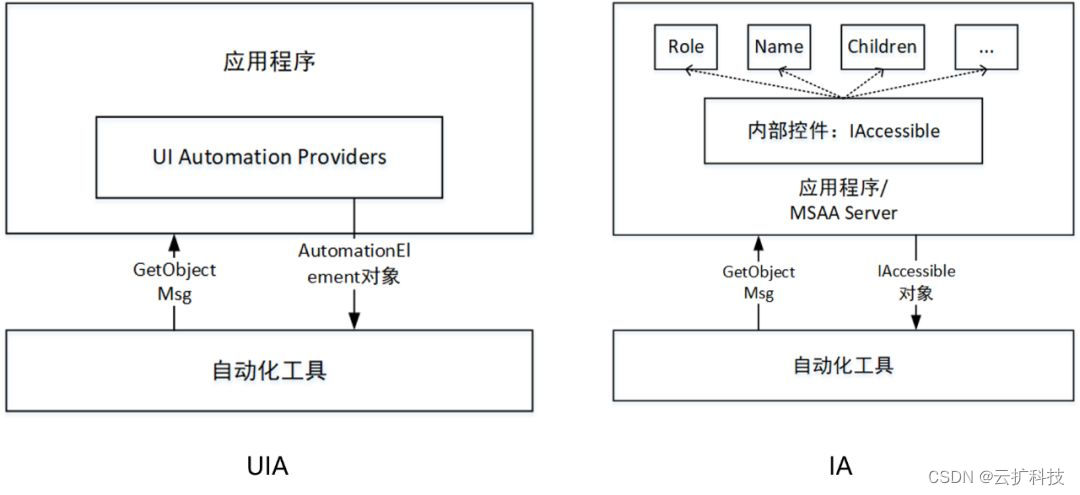
(2)关于IA&UIA/UIA3介绍
- IA基于微软早期的可访问技术-Microsoft Active
Accessibility(MSAA)。通过COM组件将界面控件的部分属性和接口暴露出来,对于开发年代比较早的软件,它相对能支持的很好; - UIA/UIA3利用了微软的的UI
Automation技术,相比MSAA暴露更多的控件信息和动作,特别对于WPF开发的应用,它做到了原生支持,是比IA更好的选择。
(3)关于常用录制技术的介绍
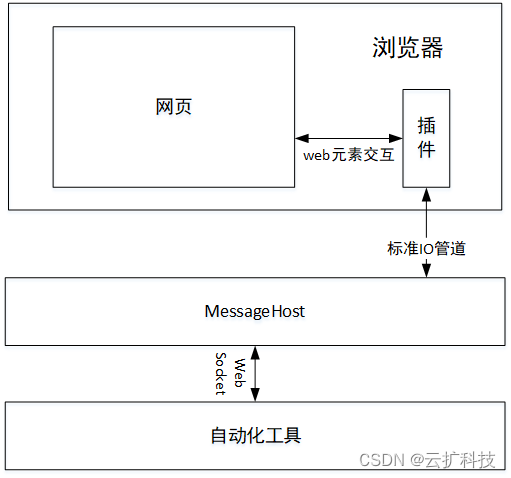
① Web录制技术,主要针对浏览器的网页界面:
- Web自动化采用注入JavaScript的方式,在浏览器对应网页的内部注入对应的JavaScript可执行脚本,通过JavaScript脚本对web元素的控制,从而实现自动化。

- Web自动化依赖云扩开发的 Web Extension(插件/扩展)
作为通讯媒介,从而实现控制对应的JavaScript脚本到指定Web页面。所以要使用Web自动化浏览器均需要提前安装对应的Web Extension扩展(IE除外)。
② Jab录制技术 ,主要针对桌面客户端软件(也对部分内嵌网页的客户端有效):
- JAB 以官方的Java Access Bridge为基础,对其部署方式做了增强。以及对AWT组件和自定义组件的可访问性做了一定的扩充。支持录制Java应用,如EAS,NC等,使用前需要安装Java扩展。

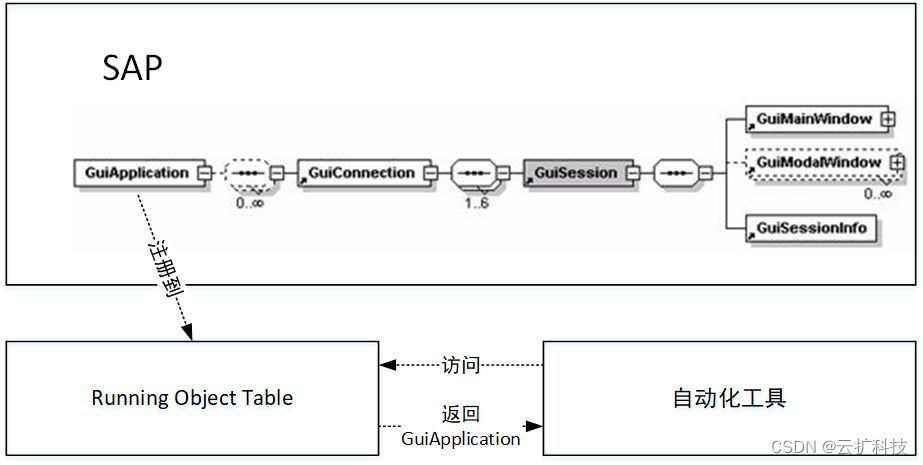
③ SAP录制技术,主要针对SAP客户端 :
SAP面向SAP Logon客户端,基于SAP GUI Scripting技术。通过对已有接口的封装,SAP录制技术向用户提供更灵活丰富的录制执行功能,使用前,需进行一系列配置已启用SAP的脚本执行功能。
2.2 元素详解
(1)什么是元素?
元素指界面上可以交互或者提供信息的一块区域,这块"区域"对应的是:
- 应用上真实存在的控件,如:按钮,菜单等;
- 也可以是虚拟出来的区域, 如:图像对应的一块区域、包含某文本的区域。
(2)基础元素介绍
目前支持的元素类型可以分为两大基础类:桌面元素和网页元素。其中:
- 桌面元素指的是:普通桌面元素(UIA/UIA3/IA),JAVA元素和SAP元素;
- 网页元素指的是:Chrome,IE,Edge,Firefox(火狐),360和ENCOO(云扩)浏览器元素。
(3)特殊补充类元素
在基础元素之上,另有两大特殊的补充类元素:图像元素和CV元素。它们都是在基础元素对应的屏幕区域内,执行特殊的匹配动作。此时的基础元素称为锚点。
- 图像元素:利用图片对比完成匹配;
- CV元素:利用计算机视觉模型对目标区域进行分割,并根据描述符信息完成匹配。
大部分的元素采用选择器作为查找依据,CV元素采用描述符。
2.3 选择器&描述符(简介&修改方法)
(1)描述符
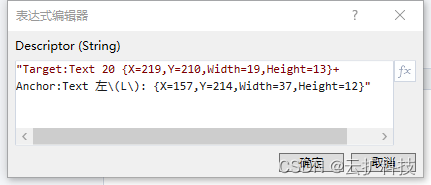
描述符仅适用于CV元素,结构如图:

描述符内容说明:每条关键信息由+号隔开;Target是目标元素的描述信息;Anchor是辅助定位目标元素的元素。
匹配时,如果控件类型(上图的Text)和文本(上图的20)无法唯一限定某一元素,便需要用到辅助元素。
辅助元素会通过与目标元素的相对位置来对目标进行限制。
(2)选择器
选择器是一个支持查看所指定元素的详细信息的窗口,同时提供编辑功能,用户可以自定义指定元素信息。
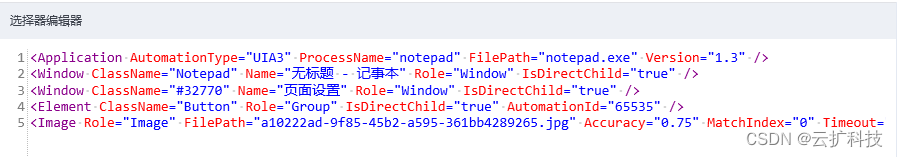
选择器结构–如图所示:
选择器内容说明:
第1行:指明了当前元素的基础类型以及目标应用的进程名,用于定位目标应用;
第2行:记录了元素所在的顶层窗口信息。一个进程可以不止有一个顶层窗口,这一行是为了做出区分;
第3行开始:一直往下是一层层的子控件信息,逐步缩小范围,最终定位到具体的某一个控件元素。
最后1级:根据元素类型而不同, 如果如上图是Image类型的,那说明这是个图像元素。
(3)元素定位&元素查找(基本原理)
A.对于非web元素:
- 录制时
会从高亮的控件开始,做一个bottom-up的控件树遍历,得到从应用主窗口到目标控件的控件树链;然后抽取各个控件的关键特征作为定位目标的依据,这些特征和进程信息组合起来便称为选择器。
- 执行时
先根据选择器中的进程和主窗口信息,找到目标控件所在的主窗口;然后按照控件树信息链执行top-down的逐级查找。
- 最终定位到目标控件。
B.对于web元素:
- 录制时,web元素的选择器由以下两者共同组成:
首先会记录所有iframe层级的信息;
其次,还会根据自定义算法或者xpath的算法,抽取出目标元素的关键标签信息。
- 执行时,先定位到目标iframe,然后在目标iframe根据剩下的元素信息去定位到具体的元素。
(4)修改元素的3个办法:通配符,变量和XPath
方法A. 通配符
当选择器里的关键属性(通常是Name和Title属性)会动态变化时,需要手动在该属性里加入通配符以使得属性值能与各种可能的实际值配对上。目前支持两个通配符:?和*。
? 用于匹配任意一个字符,相当于正则表达式的
*用于匹配任意长度的任意字符,相当于正则表达式的
如果是CV元素的描述符要用通配符,那么直接用正则表达式即可。
方法B. 变量
当需要根据外部数据去动态修改选择器时,可以将目标属性值用变量代替。
格式是: {{变量}}
常见的使用场景:
遍历并操作表格中的每一行:此时如果有与行号关联的属性,则直接往该属性传变量即可,否则可以只保留控件类型属性,然后添加Index属性并使用变量。
方法C. Xpath
录制web元素时,如果默认的选择器格式无法满足需求,或者使用者更熟悉XPath,那么也可以用XPath来定位web元素。
只需要打开选择器编辑器界面,在设置里勾选上“生成XPath”选项,下一次录制便会使用XPath格式来定位元素。
2.4 执行动作&匹配查找
(1)元素执行动作
点击和输入文本组件可以选择执行动作的方式:
- 鼠标键盘模拟,模拟手动敲击按键或者鼠标键
- 设置控件。直接调用控件的相关接口来触发动作。
① 使用WEB元素时,默认是设置控件的方式,桌面元素则相反;
② 输入文本组件的清空文本选项只有在设置控件时才生效。
③ 正常情况下,普通的键鼠模拟便能模拟各种输入和点击 但是在某些特定情景下(例如许多网银的登陆界面),普通模拟被做了安全限制, 这时可以尝试使用组件市场里的“键盘模拟集合”组件,它们能以更高的权限去尝试模拟输入。
(2)元素匹配查找
超时时间= 匹配元素的时间 + (匹配到元素后)等待元素消失的时间
1)以“等待元素消失”组件为例,组件中共包括3个时间概念,即:
概念①: 组件匹配元素的时间——指限定查找目标元素的时间,默认为15000毫秒
概念②:匹配到元素后等待元素消失的时间(两种情况)
第一种:“匹配超时”时间结束也未找到该元素
- 由于未找到元素,所以无需继续等待,即此时等待元素消失的时间为0)
第二种:在“匹配超时”的时间内找到该元素
- 则从找到该元素起直到“超时”时间结束,都是去等待元素消失的时间。
概念③: 组件运行的总时间(即超时,默认为30000毫秒)
2)组件运行的逻辑:
- 先根据匹配超时设置的时间去页面查找指定的元素, 如在该时间内未找到该元素,则元素不存在而直接运行成功;
- 如果在匹配时间内找到该元素,则会在找到该元素后到超时时间结束前,不断验证元素是否存在,直到元素消失则运行成功或元素未消失则报错超时。















 关注云扩官方公众号
关注云扩官方公众号